Om de vindbaarheid van je website of webshop te verbeteren dien je de onderdelen techniek, content en populariteit te optimaliseren. We weten inmiddels allemaal dat een veilige, snelle en vooral mobiel geoptimaliseerde website een fijne gebruikerservaring betekent. Google zal deze websites daarom ook waarderen en hoger in zoekmachines positioneren.
In één van de laatste aankondigingen van Google hebben ze aangegeven dat er 3 extra elementen aan komen waarop websites beoordeeld gaan worden. Dit betreft de Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) en de First Input Delay (FID). Google noemt deze samen de Core Web Vitals.
Lees hier meer over wat deze elementen zijn en hoe belangrijk een snelle, geoptimaliseerde website is.
Je leest en hoort overal dat het belangrijk is om een snelle website te hebben, of in andere woorden 'om de bezoekers van je website een optimale gebruikerservaring te geven'. Sinds 2018 is Google Pagespeed officieel een ranking factor van Google. Daarnaast wordt de ranking in zoekmachines bepaald obv de mobiele website. Maar hoe belangrijk is nou een snelle website?
Een onderzoek van Deloitte geeft dit goed weer. Het verbeteren van de laadsnelheid met slechts 0,1 seconden (ja, 0,1 seconden) resulteerde in onderstaande cijfers:
Dit geeft wel aan hoe groot de impact is van een verbetering van de laadsnelheid. En in dit geval ging het maar om een verbetering van slechts 0,1 seconden.
Wat verandert er nu in de beoordeling van de laadsnelheid? Wat is de invloed van deze 3 nieuwe Core Web Vitals en hoe kan je je website hier op voorbereiden?
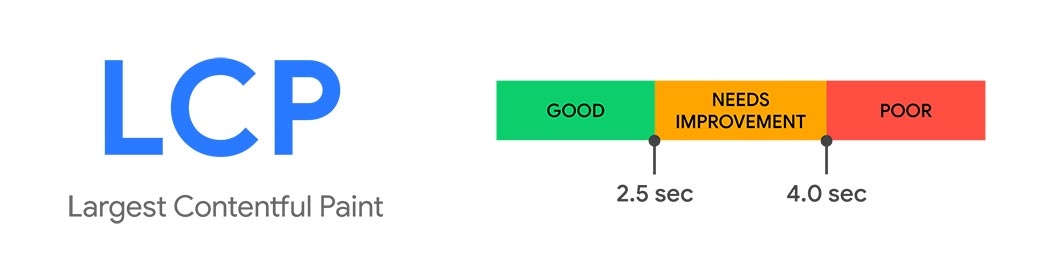
Wat is Largest Contentful Paint (LCP)?
Letterlijk vertaald betekent het grootste inhoudelijke verf. Hiermee bedoelen we het grootste element dat op een pagina ingeladen moet worden. Een pagina bestaat uit allerlei onderdelen. Denk aan een menu, een afbeelding, een kop, een alinea met tekst, etc.. De LCP statistiek geeft aan hoe lang het duurt voordat het grootste element zichtbaar is in het scherm. Vaak is dit een afbeelding.
Om een goede gebruikerservaring te bieden, moeten sites ernaar streven dat dit plaatsvindt binnen de eerste 2,5 seconden nadat de pagina begint te laden. Oftewel, zorg ervoor dat het grootste element, bijvoorbeeld de headerafbeelding als één van de eerste elementen wordt geladen.

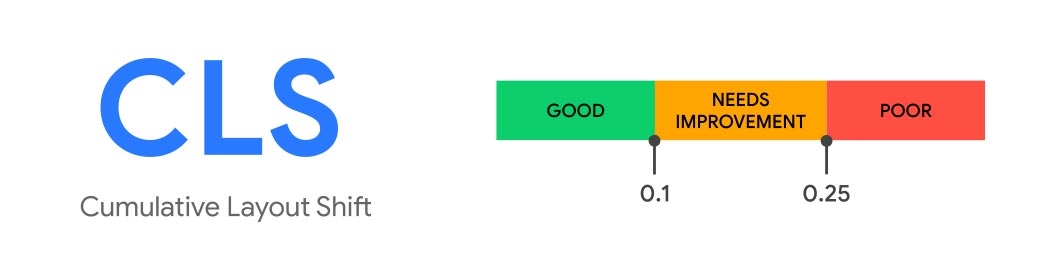
Wat is Cumulative Layout Shift (CLS)?
De cumulatieve lay-outverschuiving is een belangrijke statistiek gericht op de gebruikerservaring.
Het geeft de mate van visuele stabiliteit aan. Daarmee bedoelen we, de mate waarin er onverwachte verschuivingen plaatsvinden in de layout van de pagina.
Als je op het punt staat om een order te annuleren, maar omdat er nog elementen ingeladen worden en je daardoor niet op Annuleren, maar op Bestellen klikt, dan levert dat een gefrustreerde bezoeker op.
Er wordt gebruik gemaakt van de volgende berekening.
CLS score = impact * afstand. (Snel weer vergeten :)
Wat je kunt onthouden, is dat hoe lager de CLS score is (onder de 0.1), hoe prettiger het is voor een gebruiker om de pagina bekijken.

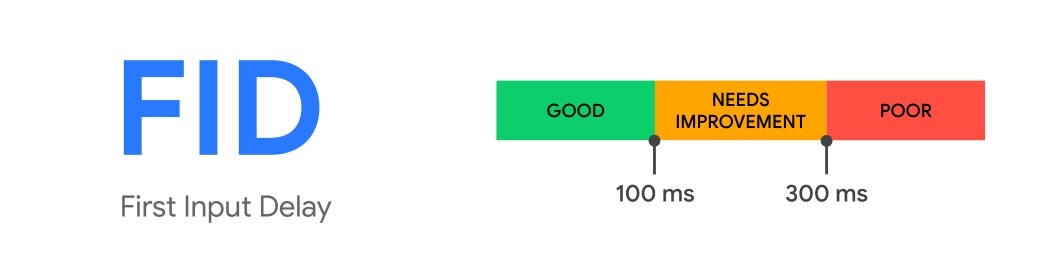
Wat is de 3e en laatste statistiek, First Input Delay?
We lazen net al hoe belangrijk het is om een goede eerste indruk te maken en wat de impact kan zijn als de laadsnelheid van je website met 0,1 seconden verbeterd wordt.
Met FID, oftewel de eerste invoervertraging, wordt de tijd bedoeld vanaf het moment dat een gebruiker voor het eerst interactie heeft met een pagina (bijvoorbeeld wanneer er op een link of een button wordt geklikt) tot het moment waarop de browser daadwerkelijk kan beginnen met het verwerken van de pagina.
Voor een optimale gebruikerservaring is het streven om de eerste invoervertraging onder de 0,1 seconden te houden.

Ben je benieuwd hoe het er met jouw website voor staat mbt deze 3 Core Web Vitals, dan kan je dat op de volgende manieren testen:
Via de Google Pagespeed Tool kun je eenvoudig zelf een pagina testen. In de Google Search Console is er inmiddels ook een sectie genaamd 'Site vitaliteit'. Daarnaast is er een Chrome plugin, waarmee de scores bekeken kunnen worden.
De cijfers kunnen nu dus al bekeken worden, maar worden in de loop van 2021 uitgerold.
Mocht je vragen hebben of hulp nodig hebben dan staan onze technische collega's uiteraard ook voor je klaar om je verder te helpen.
